このホームページ、ブログはWordPress(ワードプレス)で作っています。
私は元々Web制作で独立しフリーランスになりましたが、現在はグラレコやイラスト、動画制作のお仕事が中心です。
夏に法人化したのをきっかけに、Web制作は完全廃業しました。
ワードプレスを使ってホームページを作りたい、ブログの立ち上げたいと言う方が身近にいたので、その方に向けて解説動画をアップしました。参考になれば!
WordPressでホームページ作成

ここでは、ワードプレスの有料テーマを使ったホームページやブログの作り方を5つの項目に分けて紹介していきます、
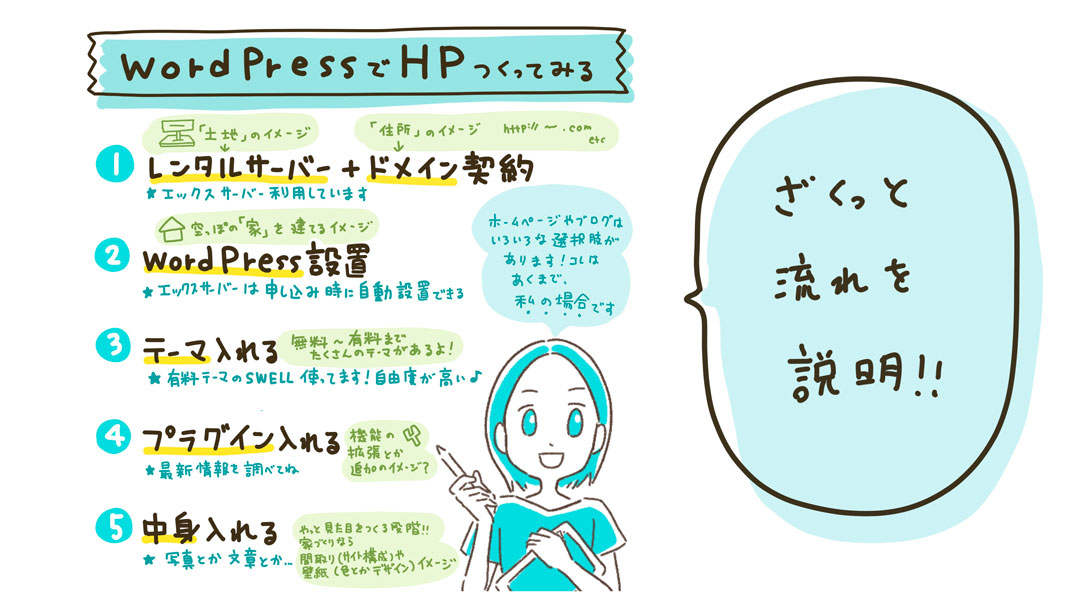
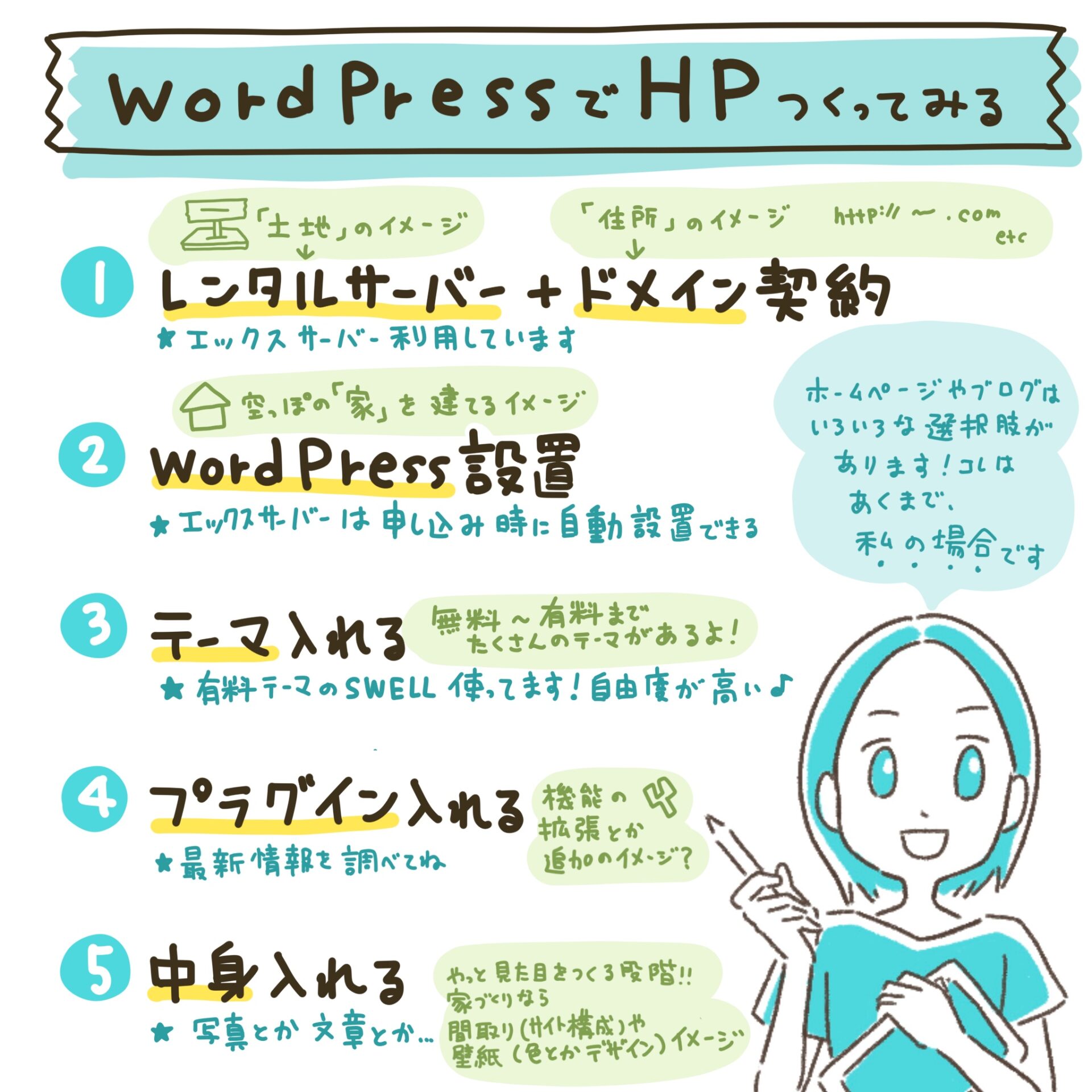
0:作業の流れをざくっと説明!まずは何をするのか、だいたい把握しよう!
ワードプレスでホームページやブログを作る場合の、作業の流れをざくっと説明しました。
まずはどんな作業が必要なのか、流れを把握した上で一つずつしていきましょう!
①レンタルサーバーとドメイン契約:エックスサーバー の場合
次にサーバーとドメインの契約→ワードプレス設置です。
サーバーも色々ありますが、私はエックスサーバーにしました。さくらサーバーとかも人気ですよね。
②ワードプレス設置 :エックスサーバー の場合
エックスサーバーの場合は、申し込みの時にクイックスタートにチェックを入れると自動でワードプレスを設置してくれます
③テーマを入れる(有料テーマSWELLを使用)
ワードプレスのテーマは無料〜有料まで星の数ほどありますし、テーマを使わずデザイン→コーディングして構築することもできます。
今回は有料テーマ「SWELL」を入れた場合の方法を紹介しています。
テーマSWELL購入後は、動画よりも↑の公式マニュアルを見ながら作業をひとつひとつ進めていただいた方が、分かりやすいかも
④プラグインを入れよう!選ぶ基準、インストールと有効化の方法
ワードプレスを拡張してくれるプラグイン、
✅どう選ぶのか
✅インストールと有効化の実際の手順
を紹介しています。
※テーマSWELLを使った場合です
プラグインの追加は自己責任でお願いします
▶︎参考:SWELLで非推奨・不必要なプラグインと、推奨プラグインについて
★動画の中で伝え忘れましたが、プラグインには有効化するだけではなく設定が必要なものがあります!プラグインごとに検索すると情報や設定方法も出てきますので、調べてみてください
⑤中身を入れる
動画ではフロントページの設定、サイト全体のカスタマイズの場所、メニューの設定、ウィジェットについて簡単にお伝えしています
テーマがSWELLの場合、マニュアルとフォーラムが充実しています、フル活用しましょう。
自由度が高い分、変更できる場所も多いですが、落ち着いてマニュアルを上からひとつひとつ確認して作業を進めてみてください。詰まったら、フォーラムで検索してみてください。
選択肢のひとつに、ワードプレスを使ったホームページ制作、情報発信を
今は情報発信や集客にいろいろな選択肢がありますよね。
私自身もlitlinkを使ったりSNSに情報を載せたりと、いろいろなツールを活用しています。
WordPressを使ったホームページやブログの作成→運用も選択肢のひとつです。
ハードルの高さを感じる方もいるかもしれませんが、興味のある方、色々調べた上で「ワードプレスで運用するぞ!」と決めた方は是非、チャレンジしてみてください!
私は2019年にフリーランスになった時にこのホームページを立ち上げました。
これまで書いてきたブログやアップしてきた制作実績の記事が少しずつ積み上がって、財産となっています
→営業やトークが苦手な私の代わりに…このホームページが24時間稼働して、新しいお客様とのご縁も運んでくれていると感じています😃